Creating an e-commerce capable website for a local beauty store
Besfren Beauty
A preview of the redesigned webpage for Besfren Beauty
My Role: UX Apprentice | Project Duration: 2 weeks
With e-commerce on the rise, more local brick and mortars look to expand their business through their own direct-to-consumer websites. As Covid hit, e-commerce grew faster than ever before, underlining the need for small businesses to adapt to online retail.
Considering this, General Assembly asked me to make a local Korean beauty retailer’s website e-commerce capable. In this case study, I will walk through the challenge and my research and design processes that led to the final prototype.
The Assignment
General Assembly picked Besfren Beauty for my assignment. Their original website, linked here, provides insights and reviews about their business but no ability to purchase their products. I had four key areas to focus on in my design:
Turn BesfrenBeauty.com into an e-commerce platform for users to purchase products online.
Provide clear pathways to find products.
Allow users to get to know more about Besfren Beauty.
Create a design that can easily be translated to mobile.
Though the above were the most important, the below would be an added bonus:
Allow customers to browse related products based on their current selection.
Steer customers towards popular products.
With this in mind, we can get started bringing Besfren Beauty to the world.
The Research
Target User
To start my research, I was provided with a target user created based on previous research done by my client: the Gift Giver. Here is what I know about them:
Cares greatly about recommendations.
Makes purchase decisions quickly.
Often shops for gifts at the last minute.
Wants a gift that their giftee’s interests or characteristics.
Considers additional options in checkout, like gift wrapping.
Using the data from this target user, I created a user persona to help center all of my design decisions going forwards. Let’s meet her!
The Persona
In order to breathe life into my design, I created a user persona to help drive and inspire my design decisions and center my goals. Meet Georgia Gift:
Georgia Gift is an avid gift giver thanks to her large, extended family with plenty of nieces and nephews. The most important parts of her profile are her needs and frustrations. I’ll highlight them below
Needs:
Clear gifting recommendations.
Gift categories based on interests or price.
Easily find similar products so she can find more gifts in the future.
Gift notes so her nieces know who sent the gift!
Pains:
Spending a long time searching for products.
Having to navigate between many pages to find products similar to her selections.
Dislikes poorly labeled gift categories that are hard to tell what’s inside them.
Now that we know Georgia, we can start brainstorming ideas to design Besfren Beauty’s new website with her in mind. I started by asking a few questions.
The Problem Statement
Looking at Georgia’s needs and frustrations, I asked a few questions to aim my work:
How might we provide recommendations to Georgia for gifting?
How might we recommend items to Georgia based on other products she views?
How might we help personalize her gift orders online?
Using these questions, I narrowed down to a specific problem statement. This problem statement will help me focus my designs around our persona — Georgia — and her needs, creating the most user-focused product as possible.
Georgia needs varied gifting recommendations and product pairing suggestions so that she can quickly shop for gifts for her large, extended family.
Keeping the statement short helps me focus on the features most vital to Georgia. There’s still a bit more research to be done before I begin the design, however.
Competitive & Comparative Analysis
In order to better understand the beauty and gifting e-commerce landscape, I conducted competitive and comparative research. For my competitors — those who would be directly competing with Besfren Beauty — I selected Laneige, Peach & Lily, and Soap Cherie.
Since I am building Besfren’s e-commerce function from the ground up, I decided to do a task analysis of the competitors. This involves picking a specific user task — in this case finding a best selling product and checking out — and analyzing the steps and features of the competitors. Here’s a quick graph of what I discovered:
When doing the task analysis, I paid specifc attention to steps or features that Besfren could implement, as well as places where Besfren could improve upon their competitors. Here are the standouts:
Banners on products makes them standout and easier for a gift giver like Georgia to pick a product quickly.
Most sites had recommended pairing sections but were often not immediately apparent — Besfren could improve this by bumping up the pairing recommendations higher.
When the cart pops up after adding an item, there were no additional recommended products. This could be a great place for Besfren to send more suggestions to Georgia.
This gave me a great place to start for making an optimal experience for Georgia, but looking at comparative businesses — those who excel at certain services but don’t directly compete with beauty and Besfren — might help solidify my features. When analyzing the comparators, I looked at their pluses and deltas: the stuff they’re doing well and the stuff that could be improved.
I picked Uncommon Goods, Bloomscape, and Goldbelly. All three focus on different environments — novelty gifts, gardening, and food respectively. I’m going to callout the pluses below, since these inspired me the most in my design:
Uncommon Goods:
Easily findable “gifts” tab.
Well sorted gifting categories that are easy to navigate.
Suggests a paired item when adding to cart.
Bloomscape:
Clearly defined gifting categories.
Has a tag/ribbon on products that are often gifted.
“Gifts” tab featured in the primary navigation.
“People also bought” products after adding an item to cart.
Goldbelly:
“Gifts” tab from primary navigation.
Has a tag/ribbon on products that are editor’s picks or on sale.
Now that I have looked into user flows on competitors sites and key features from the comparators, I wanted to visualize Georgia’s ideal journey on Besfren Beauty’s new site.
The Journey Map
To better my grasp and strengthen my vision for how Georgia will interact with the new Besfren Beauty, I created a prospective journey map that walks through the steps Georgia will take in the final product.
This map helped me better understand Georgia’s thought processes while navigating the potential new site.
With this understood, the last siginifcant portion of my research required data to create the sitemap. Time for some card sorting.
Card Sorting
I was given a list of around 50 products. In order to best determine how to structure the site, I conducted an open card sort. I asked participants to sort all of the products into categories of their own choosing and then titling the groupings. A total of 17 participants contributed to the sorting. When the card sort is completed, I use the data to determine how best to group products together — as well as what categories to label them under. Below you’ll find a couple of the graphs I studied:
A similarity matrix showing the relationship strength between products based on groupings
Best merge graph with 53% agreement
Thankfully, I received pretty clear and strong groupings from the card sort. Here were my key insights from the test:
Users consistently sorted all of our products into some key categories based on the type of product (cleansers, moisturizers, toners, etc.).
Most users had one or two products that did not align as well in an otherwise clear grouping — most likely from confusing product names.
Products that couldn’t easily be grouped with others were routinely grouped together as Others/Miscellaneous.
Using this data, I was able to create our sitemap — the general layout of the resdesigned Besfren Beauty.
Sitemap
Based on Georgia’s need to easily find gifts, I made “Gifts” one of the primary navigation categories. The products listed under “Shop” are arranged based on the results from the card sorting.
Now that I know the layout of the site and how Georgia would want to navigate it, I could create user flows based on two important tasks.
User Flows
Flow #1: Add a recommended product to cart
This is the primary task to focus on for this project and for our persona, Gerogia. From the primary flow, Georgia will be able to find recommneded bestselling products without having to leave the main page. However, if she wants to make sure she finds the right product, she can easily navigate to a gifts section or an expanded bestselling section.
Flow #2: Read more about Korean beauty
Since Besfren Beauty wanted to make sure users could learn more about their business, I made my second flow based around discovering more about their brand.
I noticed in the original BesfrenBeauty.com that they had a small, mostly unused “beauty blog”. I decided to expand this with their new website, as a blog covering the intricacies of Korean beauty standards could greatly help a user like Georgia who is searching for gifts and wants to study more about the products. They could also use this blog as a way to link back to featured products and target some SEO.
Now that I know the sitemap and user flows, I’m ready to jump into the design.
The Design
Early Sketches
When creating designs, creating early sketches with pen and paper help me explore my creativity in a low cost, low effort format. In the pictures below, you will see me playing around with the home screens and what I imagined a product page looking like:
With some sketches laid out, I began grayscale wireframing.
Wireframes
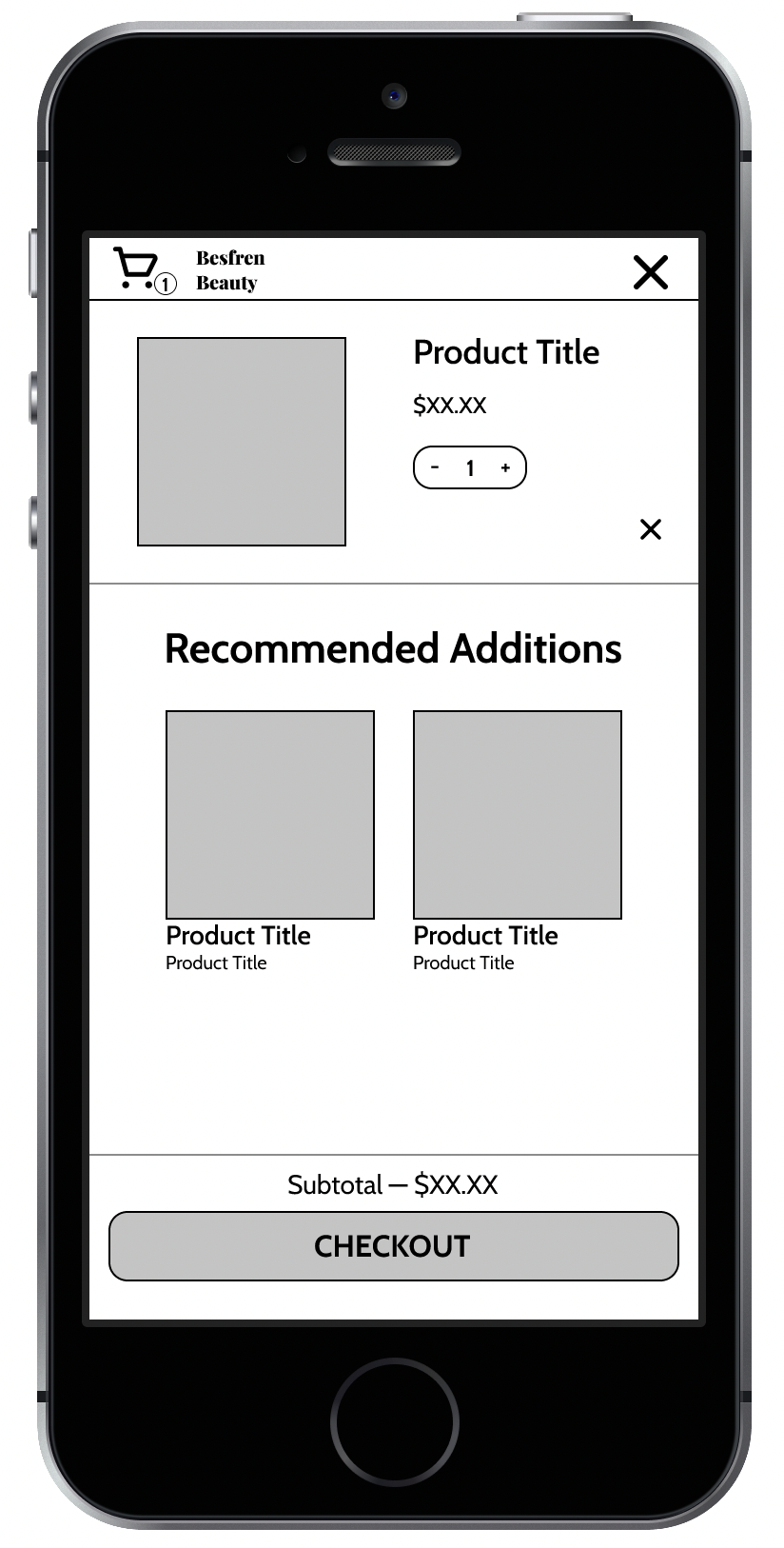
I first focused on the primary user flow looking for products and bestsellers:
It was important to me — and Georgia — to have bestselling products immediately available when first visiting the site. I also made sure the recommended additional products were viewed easily from both the PDP and the cart, simplifying Georgia’s shopping journey.
With the mobile wireframes created, I was ready to bring those to the desktop. Since mobile has much less screen space, it was easier for me to begin there and work my way up rather than have to refine down.
The Prototype
Upscaling from the greyscale wireframes comes my first high fidelity prototype for desktop. The below GIF walks through both user journeys, but you can also click here if you want to explore the first version of my prototype yourself.
User flow going from product discovery to checkout.
GIF showing the journey from successful purchase to learning more about Besfren Beauty and reading the Beauty Blog.
Some of the key features from my research I implemented in this prototype include the banners on product images (Most Gifted and Besfren Fav) and recommended product pairings in cart.
I focused on a minimal design to make the product images — as well as the banners assigned to them — pop so that Georgia could quickly navigate to giftable items.
With the initial prototype complete, I moved on to usability testing to make sure the design worked as intended.
Usability Testing
Usability testing is essential in the UX process to improve design and get eyes on the product from outsiders.
For my testing, I had a primary goal to which to compare my results:
Users can successfully complete the task in under 3 minutes with less than 2 errors.
I conducted testing with five participants and gave them each two tasks.
Task #1:
Purchase a product as a gift and a product that pairs well with it.
This is the primary task as it is the most important task Georgia would be taking on the site. Here were the high-level results:
Of the five participants, only one of them was able to successfully complete the task due to an error with screen sizing — not good!
Across the five users, they made an average of 5 errors. Most of the misclicks were from clicking inactive products for which I had not yet created individual PDPs.
It took users an average of 1 minute and 8 seconds to reach the checkout screen, which was where the users encountered the error that haulted the test. Luckily, users were able to quickly flow to this page.
These results highlight the importance of testing! Most of the users in the testing had smaller laptop screens that made it impossible to navigate the popout checkout menu I had created.
Most misclicks were attributed to it being a prototype and not an error in the user flow. Finally, the time it took to complete the task was well under my goal.
I then had them proceed with task #2:
Read about Besfren Beauty and read an article about Korean Beauty.
This was my secondary task to evaluate how easily users could learn about Besfren Beauty and find the newly improved beauty blog.
Results:
All five users had success, yay!
Across the five users, there was an average of 1 error. This came from a user navigating to the footer of the page (which I had not yet activated) rather than using the primary navigation bar.
Users completed this task in 22 seconds on average, well below our goal.
Thankfully, without the error of the checkout window, this flow went smoothly — though it did teach me the importance of labeling and activating the footer.
Iterated Design
With my testing done, it was time to iterate on my design and make improvements based on the results.
The most important improvement was with the cart popup window:
Here you’ll see that the cart now comes farther into the screen, making it easier to view and navigate on a smaller screen.
I made other, smaller changes to my design based on the usability testing as well:
I changed the copy from “Learn” to “About” in the primary navigation to make it clearer that you can read about Besfren Beauty there.
I added functionality to the footer to be clickable to the about and beauty pages.
I improved the tint and saturation of the product highlight borders for a bit mor character and cohesion with CTAs and footers.
If you want to explore the second version of my prototype completely, click here!
Last Thoughts
As Besfren Beauty moves forward with their e-commerce goals, here are some further suggestions I have based on my work:
Build out PDPs for the rest of the products so we can test just how effective the eyebrows on the preview images are.
Build out more articles in the Beauty Blog to develop more of the brand voice while linking out to suggested products within articles.
Develop the “Visit” tab so those interested in shopping locally can make sure they visit brock and mortar location.
Develop high-fi mockup of the mobile experience.
Thank you so much for reading through my work on this project and stay on the lookout for more UX case studies.